GSD&M Party Pass Scanner
An event ticketing system featuring an online RSVP form submission, Wallet passes, and a native iPad app to check in attendees at the door.

An event ticketing system featuring an online RSVP form submission, Wallet passes, and a native iPad app to check in attendees at the door.

jQuery
Handlebars
MySQL
GIT
GSD&M throws an annual shindig during the SxSW conference. Thousands of people are invited and attend the invitation-only event. RSVPs are received by the GSD&M communications department via phone, email, third-party vendors, etc. and notated within numerous spreadsheets. Then on the night of the party, employee volunteers check in attendees at the door, filtering through printed spreadsheets to mark off attendee names with a pen as they arrive. The “line ride” extends around the block as people wait to get in. And then, after the party is all over, some poor soul has to tally how many people attended the party by going through the lists of crossed off names.
Obviously, there was a lot of room for improvement.
For the fifth annual party, the planning committee wanted to make it more efficient and digital, but they weren’t entirely sure how. And, as I hear so often with internal projects, they had no budget. All resources, code, time, etc. was to be performed by internal staff and with existing systems.
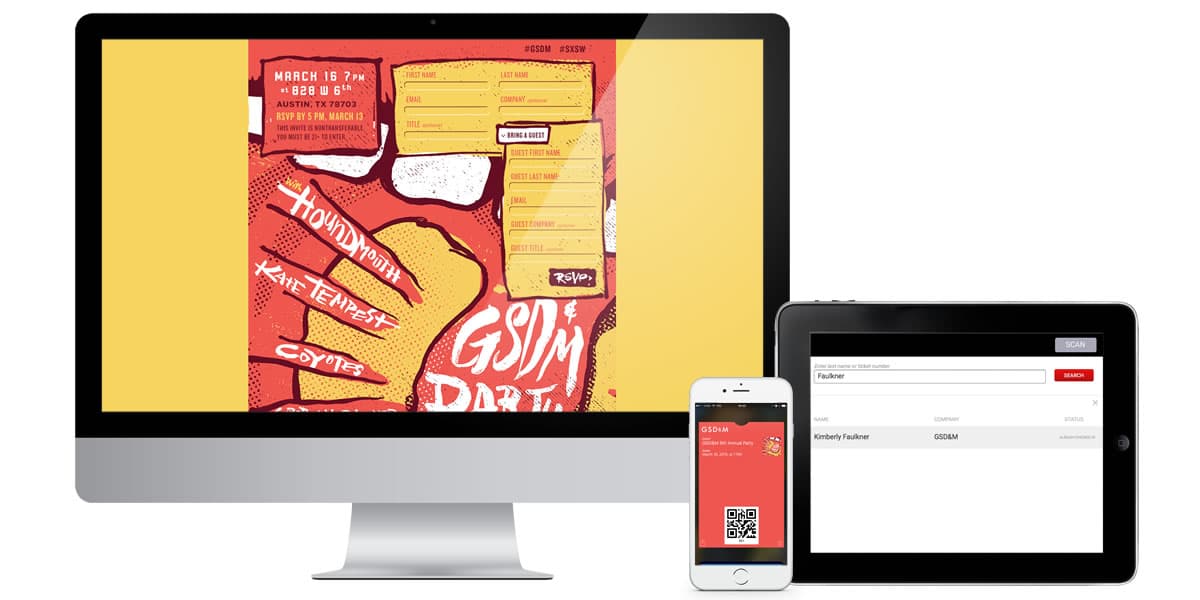
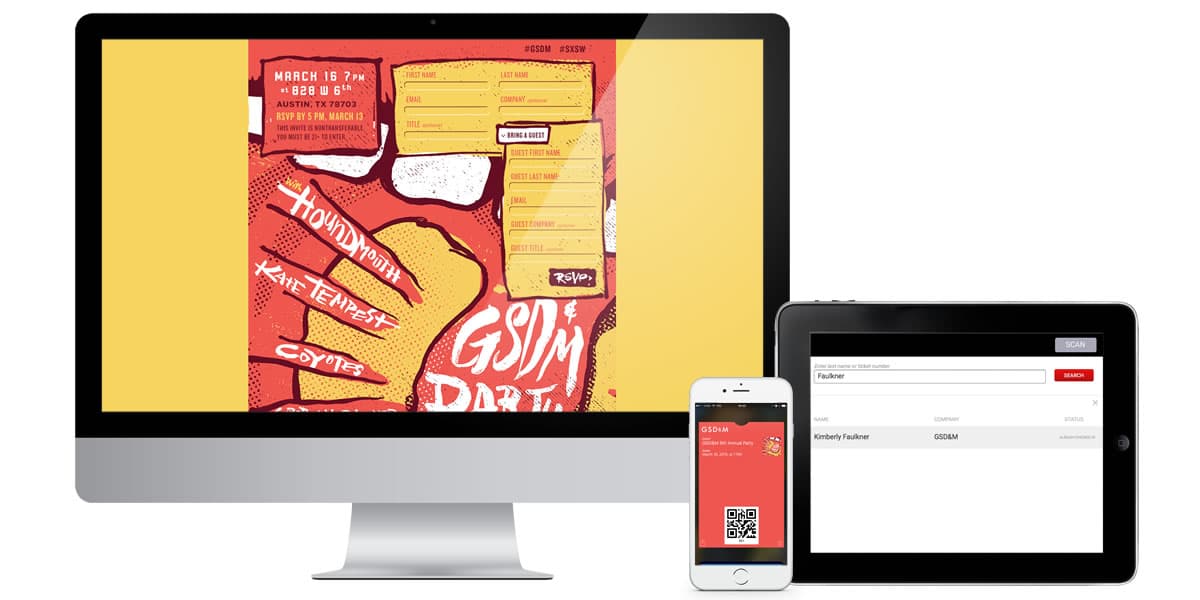
My vision: a dynamic Wallet (a.k.a. Passbook at the time of original execution) pass system that our attendees could install on their smart phones. Our door volunteers would be armed with iPads (the agency has iPads throughout the various departments that I would be able to borrow), scanning passes to instantly check in attendees.
And that is exactly what we did.
Rather than use any of the means we had in the past, we created an online form for our attendees to fill out. The form validated that the submitter had received an invitation, and once submitted, completed RSVPs were pushed into a database. Anyone who called or emailed was initially added to a spreadsheet, and periodically their details were also entered into the database through the back door.
A server was set up to generate the dynamic passes, with the QR code based on the attendee’s unique ID assigned in the database. Those who RSVPed received an email a few days before the party with the unique URL to downlod their dynamically generated Wallet pass.
So, in this process we knew there were going to be two kinds of people at the door: 1). those with Wallet passes, and 2). those without. The goal of the app was to both scan passes and additionally perform first and last name lookups. And, because the party planners were apprehensive to give up their spreadsheets for iPads, we knew the system would also need a more traditional desktop backup component.
The UI for the native iPad app was simple. When it launched, the volunteer was presented with a scan button and a name lookup search box. Clicking “scan” would turn on the iPad’s front camera and allow the attendee to hold their phone in front of the iPad. Once scanned, the ID from the QR code would be submitted to the database and a result would be presented. The returned results would show if the attendee had already been checked in as well as the status of their guests (each invite received a +1).
The search input and results were a simple web page loading into a frame of the iPad app. With this approach, volunteers could check in attendees on their desktop computers as well, and allay the concerns of some who still feared iPad failure.
There were roughly five or six volunteers with iPads the night of the party. I stayed on staff throughout as support in case of any hiccups (for the record, there weren’t any). Remember how I mentioned that in previous years the line wrapped around the block waiting to get your name checked off a list? Yeah, there wasn’t any of that this time. In fact, the system was so efficient that there weren’t any lines at all. The door system went off without a hitch. And afterwards, tallying up the number of checkins was simple and accurate with a basic database query.