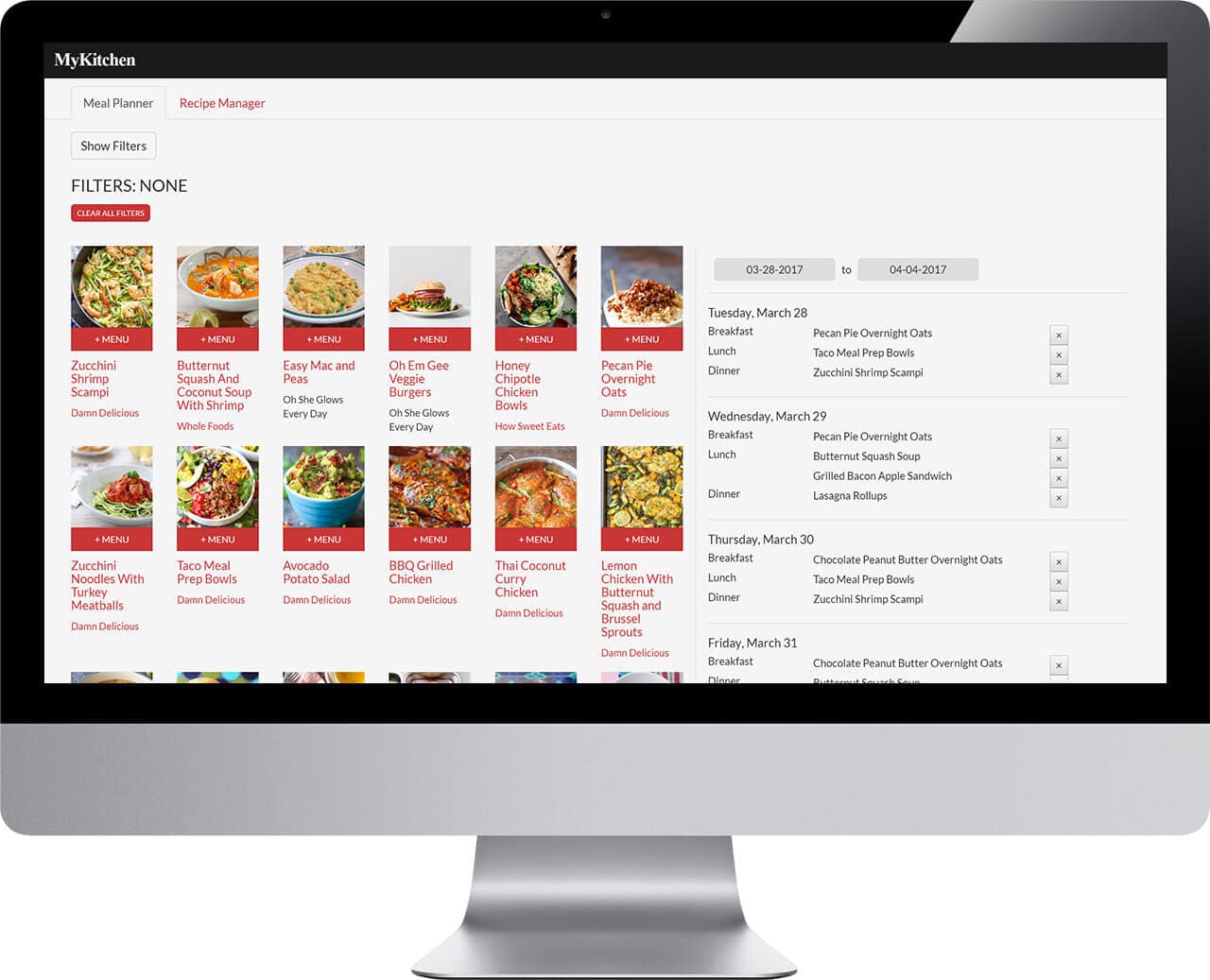
MyKitchen Meal Planner
A meal planning web application that brings my family cookbook to the digital era

Implementation
-
Frameworks:
- Django
- React
-
Languages:
- Python
- JavaScript
- JSX
- Less/CSS
-
Database:
SQLite
-
Source Control:
GIT
About the Project
It started as a New Year’s resolution: Curb the eating-out habit.
It’s an objective my family has had before, but never been able to attain. The ultimate barrier to achieving this goal? The lack of a plan.
After a long day at work, staring into the half-empty refrigerator and determining what will coordinate well with the random ingredients in the pantry always seems more daunting and tiresome than utilizing an online-order delivery service or walking to a food truck.
Added to the disorganization:
- Too many favorite recipes scattered amongst various printed cookbooks and websites around the internet.
- Tons of old favorite recipes forgotten with time and lost forever.
- No real process for documenting recipe modifications I have made.
The only way to succeed at the resolution was to create a weekly meal plan, but some sense of organization needed to take over in order to sustain progress over the long term. Coupled with the desire to utilize some new technologies I had been training on, I started to form a project plan.
The Solution
I needed to create a robust meal planner. A spreadsheet or calendar wasn’t going to cut it for me.
I started with a list of the family’s favorite recipes, storing details like names, source locations, images, and arrays of searchable tags in a database. Added to that is the ability to add and view notes for recipe changes.
I then created keyword and tag AJAX searches to narrow down the types of meals I was searching for.
I added a meal plan table in the database that takes in dates, meal times (breakfast, lunch, dinner), recipe IDs, etc.
On each search result I added a trigger to display a form representing a meal plan row item. Upon AJAX form submission, the meal plan item is added to the database and the plan list is updated and sorted on screen to reflect the addition of a meal. The on-screen meal plan display has the ability to dynamically remove items from the meal plan, as well as view meal plans from previous days/weeks/months.
Summary
Still a work in progress, I have countless features I would like to add to my pet application over time to perfect it. As it is, I have created a system that allows me to formulate a weekly plan in a matter of minutes, and because of that, I continue to succeed in achieving my goal of eating at home.